Splinterlands Tips For Buying Cards
Last time I talked to your guys about the Tournaments. This time I am going to show you how I am buying cards. I have talked about this in the past but the game is growing so this is new players or old ones that forgot about this. It is good to use @peakmonster and @monstermarket sites to get deals or cashback when buying. In this video, I show you how to get instant cashback using one and then how to place a bid to get a good deal if you are willing to wait. I also remind you of using DEC when buying packs or potions as you can get them on Hive Engine for lower than the peg I hope you are enjoying the game and keep playing it. We have a lot to look forward to in 2021 if the team can put out all they have been talking about. Merry Christmas to all of you as well and happy new year.
Congrats to @rondonshneezy who won the 2500 DEC you can win 1000 if you comment on what I asked in the video.
My Referral link if you want to play Splinterlands
If you buy your spellbook let me know I will give you some DEC
They have a big combo event coming up with Gala Games Make sure to check that up and sign up if you want to play in it. I will be trying to. I also want to say that Gala Games is a good platform in the crypto game world.
If you want to join Gala Games to Play Town Star go here
Splinterlands have a partnership with Gala games why I push it here also.
▶️ 3Speak
@tipu curate
Upvoted 👌 (Mana: 24/48) Liquid rewards.
https://twitter.com/R82Steve/status/1342628053243944960
Thank you so much! I havent used peak monsters yet but I have heard about it a few times and checked it out today. Will be using it for all future purchases. 5% back can't be beat.
Peakmonsters is what I use to quickly take a look at the value of my collection. I wish there were some better 'sets' of cards for sale.
As always I learned a lot watching your videos. Have you taken a look at the SplinterStats Season Report Card Tool by @kiokizz ?
Love to see a video on it. Sadly it never seems to work for me and I might see what I'm doing wrong by watching a video by you.
https://kiokizz.github.io/Splinterlands/seasonReportCard
Hello @unitqm. Is there any particular issue you are facing with the Report Card
There is some explanation in this post: https://www.splintertalk.io/hive-13323/@splinterstats/announcing-splinterstats-season-report-card
Yeah I've read it. My issue is that I am connected to Hive and I enter my username and then the tool looks like it's doing things and then... nothing. :( It sits on the message. "Generating card usage statistics." in the Post Viewer and then never does anything.
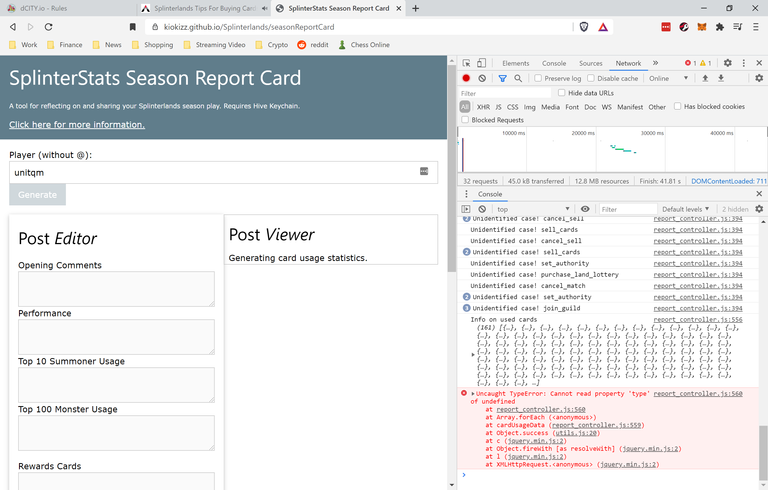
Thanks for getting back to me. Are you familiar/able to take a screenshot on the browsers developer console, when it stops? There should be some red text showing the error.
I'll then try to reproduce the error and get it fixed 👍
report_controller.js:560 Uncaught TypeError: Cannot read property 'type' of undefined

at report_controller.js:560
at Array.forEach ()
at cardUsageData (report_controller.js:559)
at Object.success (utils.js:20)
at c (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at l (jquery.min.js:2)
at XMLHttpRequest. (jquery.min.js:2)
(anonymous) @ report_controller.js:560
cardUsageData @ report_controller.js:559
success @ utils.js:20
c @ jquery.min.js:2
fireWith @ jquery.min.js:2
l @ jquery.min.js:2
(anonymous) @ jquery.min.js:2
load (async)
send @ jquery.min.js:2
ajax @ jquery.min.js:2
request @ utils.js:16
cardUsageData @ report_controller.js:551
rewardsData @ report_controller.js:501
sortHistory @ report_controller.js:399
playerHistory @ report_controller.js:182
success @ utils.js:20
c @ jquery.min.js:2
fireWith @ jquery.min.js:2
l @ jquery.min.js:2
(anonymous) @ jquery.min.js:2
load (async)
send @ jquery.min.js:2
ajax @ jquery.min.js:2
request @ utils.js:16
playerHistory @ report_controller.js:176
success @ utils.js:20
c @ jquery.min.js:2
fireWith @ jquery.min.js:2
l @ jquery.min.js:2
(anonymous) @ jquery.min.js:2
load (async)
send @ jquery.min.js:2
ajax @ jquery.min.js:2
request @ utils.js:16
playerHistory @ report_controller.js:176
success @ utils.js:20
c @ jquery.min.js:2
fireWith @ jquery.min.js:2
l @ jquery.min.js:2
(anonymous) @ jquery.min.js:2
load (async)
send @ jquery.min.js:2
ajax @ jquery.min.js:2
request @ utils.js:16
playerHistory @ report_controller.js:176
success @ utils.js:20
c @ jquery.min.js:2
fireWith @ jquery.min.js:2
l @ jquery.min.js:2
(anonymous) @ jquery.min.js:2
load (async)
send @ jquery.min.js:2
ajax @ jquery.min.js:2
request @ utils.js:16
playerHistory @ report_controller.js:176
success @ utils.js:20
c @ jquery.min.js:2
fireWith @ jquery.min.js:2
l @ jquery.min.js:2
(anonymous) @ jquery.min.js:2
load (async)
send @ jquery.min.js:2
ajax @ jquery.min.js:2
request @ utils.js:16
playerHistory @ report_controller.js:176
success @ utils.js:20
c @ jquery.min.js:2
fireWith @ jquery.min.js:2
l @ jquery.min.js:2
(anonymous) @ jquery.min.js:2
load (async)
send @ jquery.min.js:2
ajax @ jquery.min.js:2
request @ utils.js:16
(anonymous) @ report_controller.js:146
seasonDetails @ report_controller.js:130
success @ utils.js:20
c @ jquery.min.js:2
fireWith @ jquery.min.js:2
l @ jquery.min.js:2
(anonymous) @ jquery.min.js:2
load (async)
send @ jquery.min.js:2
ajax @ jquery.min.js:2
request @ utils.js:16
allCardsDetails @ report_controller.js:122
success @ utils.js:20
c @ jquery.min.js:2
fireWith @ jquery.min.js:2
l @ jquery.min.js:2
(anonymous) @ jquery.min.js:2
load (async)
send @ jquery.min.js:2
ajax @ jquery.min.js:2
request @ utils.js:16
(anonymous) @ report_controller.js:77
(anonymous) @ http.js:90
Promise.then (async)
value @ http.js:89
value @ index.js:161
r. @ index.js:39
r. @ index.js:55
seasonNum @ report_controller.js:69
success @ utils.js:20
c @ jquery.min.js:2
fireWith @ jquery.min.js:2
l @ jquery.min.js:2
(anonymous) @ jquery.min.js:2
load (async)
send @ jquery.min.js:2
ajax @ jquery.min.js:2
request @ utils.js:16
getDetails @ report_controller.js:57
(anonymous) @ report_controller.js:46
(anonymous) @ hive_keychain.js:677
postMessage (async)
sendResponse @ web_interface.js:84
(anonymous) @ web_interface.js:70
Thanks 👍
I believe I found the issue. I've just pushed the fix, so let me know if it works after a hard refresh (Ctr + F5).
Works great.
I was only using PeakMonsters because of the better interface, but recently started using both for the DEC back from MonsterMarket.
I've always just bought my cards directly from splinterlands. Getting DEC back for every purchase would've been nice!😆 I think i'll use monstermarket from now on. Thanks for the info.
Merry Christmas to you too.
I have been using monstermarket.io a lot.
Had used the peakmonsters in the past for renting summoners when I did not have them.
Thanks for sharing! - @ashikstd

It's giveaway time again... yay.
You did well in the video... nice tips.
Cheers.