Newbies Task 2: Make your hive posts stand out

I am particularly excited about this second task because of the canva tutorial I have to share. I hope other newbies learn from me. I will try to make it as simple as possible.
Also, this post will discuss the primary DOS and DONTS on hive. Ones that you should know or be aware of as the most basic hive user.
It goes like…
As a Hivean, What are things that are expected of you? What are the things which are not expected of you to not do?
What are things that are expected of you?
Off the top of my head, the use of original thought and opinion is all the platform asks of its proof of brain nodes. Does this sound a little bit technical? My bad. Lol.
All I am saying is that it is expected of you and me, as hivers, to share only content from our own thoughts or our opinion and not to copy someone else’s thoughts or opinions from anywhere and post here as ours. This goes against the core principles of proof of brain. It is more like you are shitting on everything this platform stands for.
We all hivers creating content on this platform are nodes on the hive blockchain. We are contributors to the success of the chain. We represent the proof of brain consensus. With that all content we put on here must be original of us; our own thoughts and opinions.
What are the things which are not expected of you to not do?
You should not use other people’s thoughts and opinion like it is yours. Try to avoid this as much as possible. If you need to use it at all, then make sure to state it plainly that you are using someone else’s ‘property’ by citing them and giving them credit.
[Put their name here](Link to the original work here)
I cannot even begin to tell which one is worse, using other people’s opinion or using AI generated content. Doing any of this means you lack basic understanding of this platform or you are just lazy and stubborn. There is no room for you here I am sorry.
If you want to participate in this platform then take some time to learn about the platform and be a good participant. Otherwise you risk being blacklisted. Heck, you will be blacklisted; muted.
Markdowns
Following are some basic markdowns for you everyday content on hive.
Text Justification
This makes your content look very well structured in alignment. Notice how the right and left sides of this post is squared? It’s not right or left aligned. You achieve this by putting your whole content in between this markdown code;
<div class=text-justify> Your content </div>
Highlight
Use the greater than(>) symbol to highlight texts or a block of statements. Thus, if you want indicate that a line or block of statements are copied from somewhere you can use this markdown on it.
> This line will be highlighted
This line will be highlighted
Headings
Headings make your content look organized. You create headings with the following markdown code;
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
If you ever need to use headings and you don’t know how to use them, this is how to use them.
Line Breaks
We use line break to mark the end of a section in our posts. And a line break is made by typing 3 underscores, like so…
___
Table
To construct a table, the following markdown is used;
| SN | Team 1 | Team 2 | Team 3 | |-|-|-|-| | 1 | Member | Member | Member | | 2 | Member | Member | Member | | 3 | Member | Member | Member | | 4 | Member | Member | Member | | 5 | Member | Member | Member | | 6 | Member | Member | Member | | 7 | Member | Member | Member |
| SN | Team 1 | Team 2 | Team 3 |
|---|---|---|---|
| 1 | Member | Member | Member |
| 2 | Member | Member | Member |
| 3 | Member | Member | Member |
| 4 | Member | Member | Member |
| 5 | Member | Member | Member |
| 6 | Member | Member | Member |
| 7 | Member | Member | Member |
Content Alignment
To make contents/images appear side by side of each other this is the markdown to use. I have realized the ecency app does not support this feature. To appreciate it, do view with hive.blog. Perhaps Peakd also supports the feature.
<div class=pull-left> **CONTENT** </div>
<div class=pull-right> **CONTENT** </div>
Left
All the content here are going to appear to the left of the window.
Right
All the content here are going to appear to the right of the window.
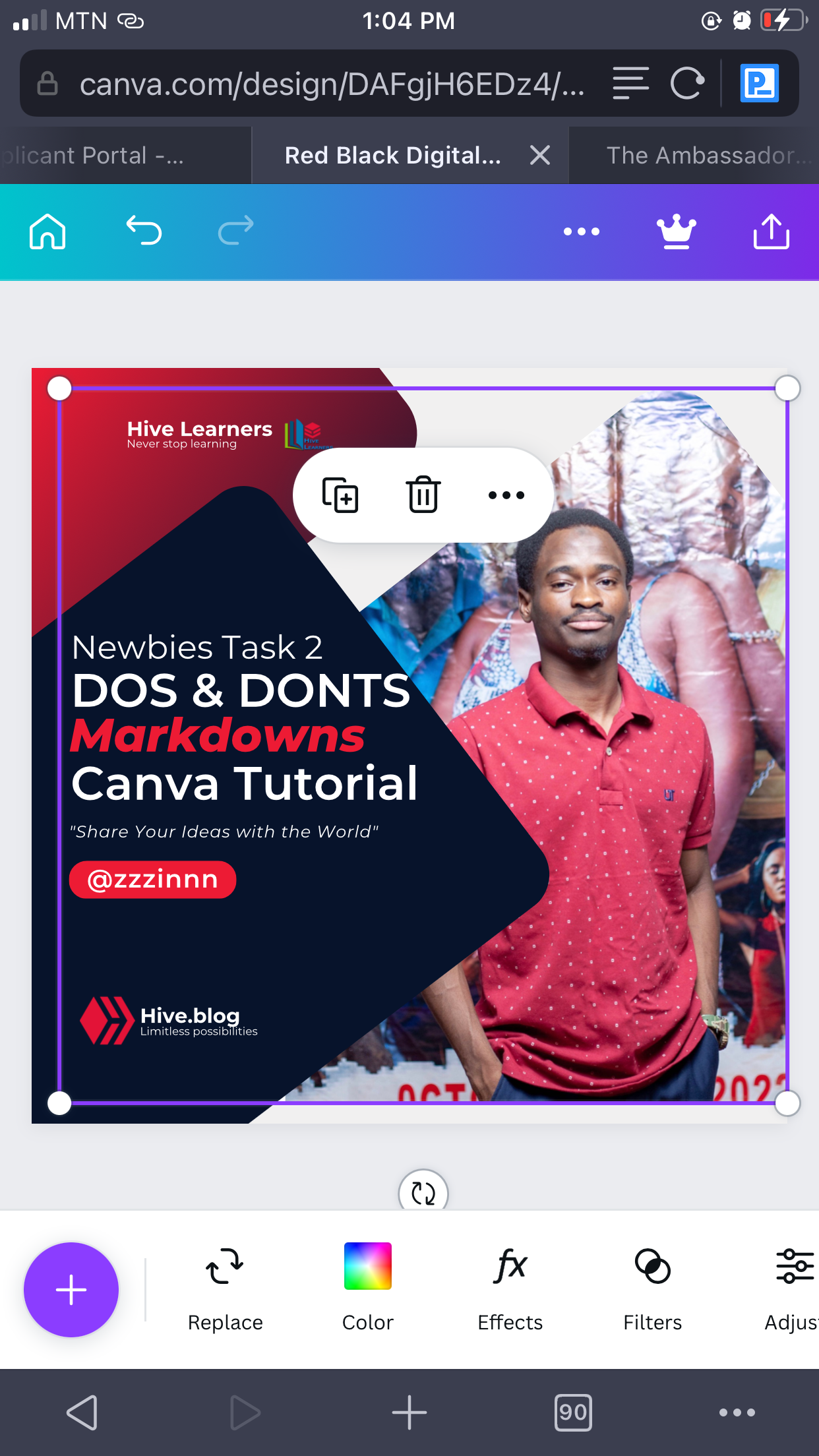
My post thumbnail, made with canva.
Designing in canva can be really really simple. Like this cover design of mine. I achieved this in just a few design steps. Canva is made up of unlimited design templates to choose from. You can also decide to start your design from scratch. With this thumbnail, I avoided the trouble of starting everything from zero.

I opened my canva web app.

Scrolled till I found a design that caught my eye.

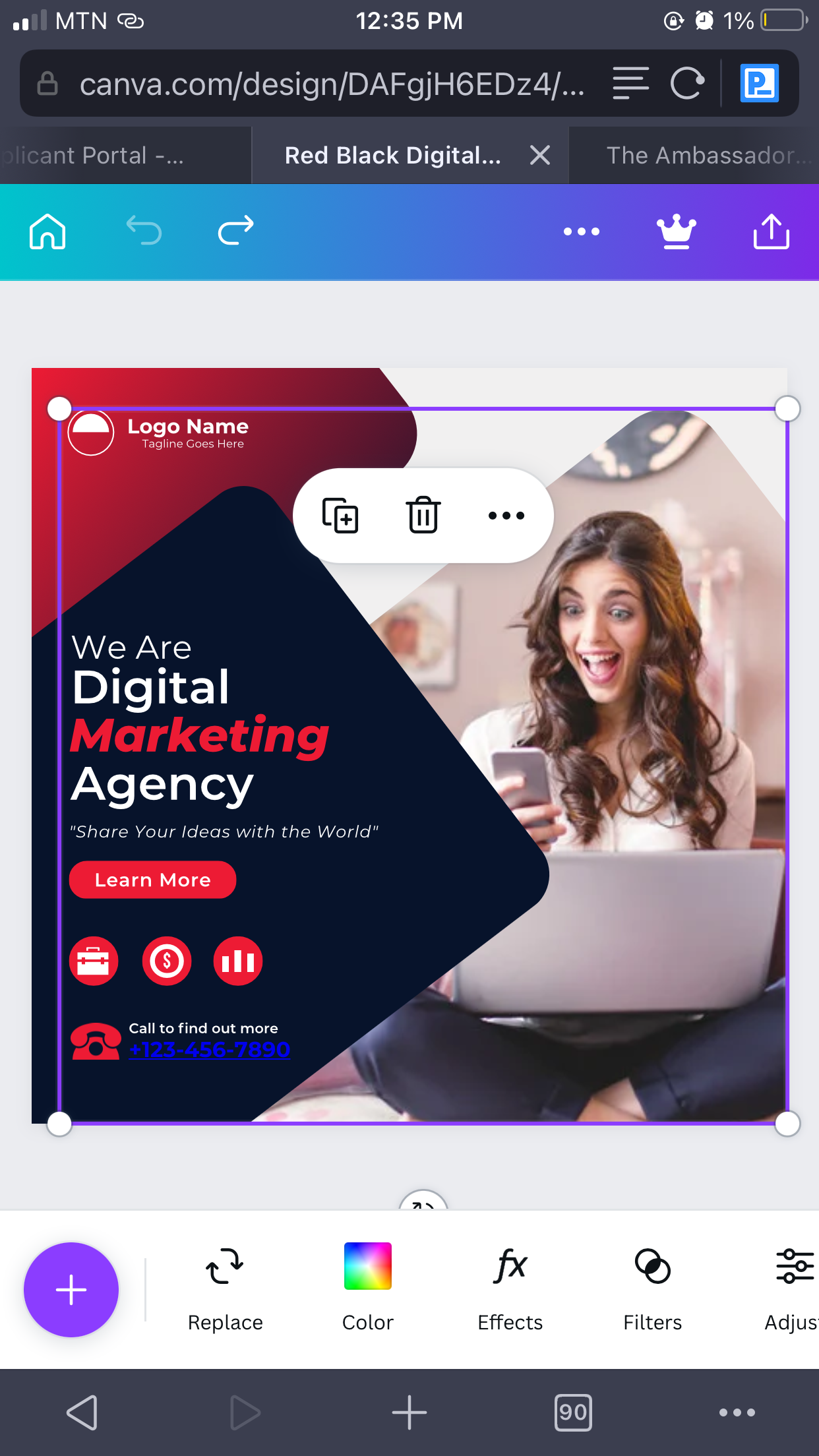
Opened the template. From here you can already see there is not much left to do. The design is basically ready.

I edited it to suit myself and become my own by changing the picture and the text content to mine. I deleted everything else I didn’t need and replaced with mine.
The design is a simple design with only 3 rounded angle rectangular frames. One of these frames housing the image. What makes the design stand out is the choice and gradient of colors used.
That’s all for my task 2 entry post. I hope it was worth your time.
I would like to express my appreciation to the leadership of the Hive Learners community which is led by @starstrings01.
Shout out to my team(team 2) leader, @depressedfuckup.
Thanks for passing by.
You can support my blog with your upvotes, reblogs, comments, and or a follow.
See you in the next one!
Cover Made With Canva

https://twitter.com/3322447886/status/1648713882767175685
The rewards earned on this comment will go directly to the people sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Wow this is such a well details explanation of each of the given questions, kudos on a job well down and keep up the good work.
Also for your thumbnails design, it's pretty awesome and cool, certainly you'll get better with time.
Thank you
I really enjoyed reading this because I learnt a lot from it. Your explanations are well structured and easy to comprehend
Good job with the thumbnail design. I like it.
Thank you 😊
Yay! 🤗
Your content has been boosted with Ecency Points, by @smariam.
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for new Proposal
Delegate HP and earn more
Nice! I see that you have a great understanding of what is required of you as a newbie. I like the fact that you added some stuff to your post like markdowns even when it was not asked.
About your Canva design, it is nice. The use of the template is a great start to begin using Canva. next time, I think you should try creating designs from your thoughts without using of templates. There are Elements, among Canva tools that can help bring your thoughts to life.
Thank you.
I will explore those elements and do more designs from scratch. It would even help raise my creative horizons.
Thanks
This was lovely and I honestly don't think i can pull this off😪
This is nothing compared to what you can do. You are capable!
Thank you so much for this. Very simple and understandable to the layman. I have learnt a ton! Been meaning to text you on WhatsApp for guidance on some of these, it’s like you read my mind and answered them all even adding me bonuses!😃
I’m really glad you found it useful. This is why we create content. ;)
Don’t hesitate to reach out on anything.
Great piece from you man, I really enjoyed reading your article especially where you indicated how the markdowns are done. Also, you did a great job in coming up with your thumbnail. Kudos and all the best in this initiative.
Thanks man
Very nice post from you bro. I like how your presentation is done and the additions of the codes to use for the markdowns. I like your thumbnail too. I hope I can be a good user of Canva like you soon.
Be calming down with the praises. 😂
😂 oh if it’s deserved it should be dished out.
Dude your Canva design is liiiiiit. Awesome, man. You found the perfect template with no hassle. Great job, man.
I like to think of them as the same. Bad. AI is basically learning from someone)or (several people) to create the articles it produces. So in essence, you’re still stealing someone else’s work by using AI. What is worse about AI is that unless you ask it to, it most likely won’t cite or source the original works.
I didn’t think the justify and text alignment codes would work without adding an extra
”before and aftertext-justifyorpull rightorpull left, bur surprisingly, it did. I learnt something new as well reading this.Great job on your task presentation, well written and presented.
I have made it!
Thank you chairman
It's great that you mention about Ai generated content since it allows exploiters to create content with no effort. I usually downvote when I see one.
That's a way to go.
Thanks for passing by
you're welcome.
Wow y'hv got a nice thumbnail
This is great friend kudos
Thanks
Very well answered! Very comprehensive and explicit. Thanks for the effort. 🙏
I’m humbled.
Please I have been selected as newbie of the week. Please kindly vote for me.
You can VOTE by
And that’s it!
Thank you so much for the support.
https://alpha.leofinance.io/threads/view/newbies-hive/re-leothreads-ofjxxnba
You have the support of everyone. Thanks for bringing us this amazing information. It is very useful.
Thank you so much for always having our back @mcsamm