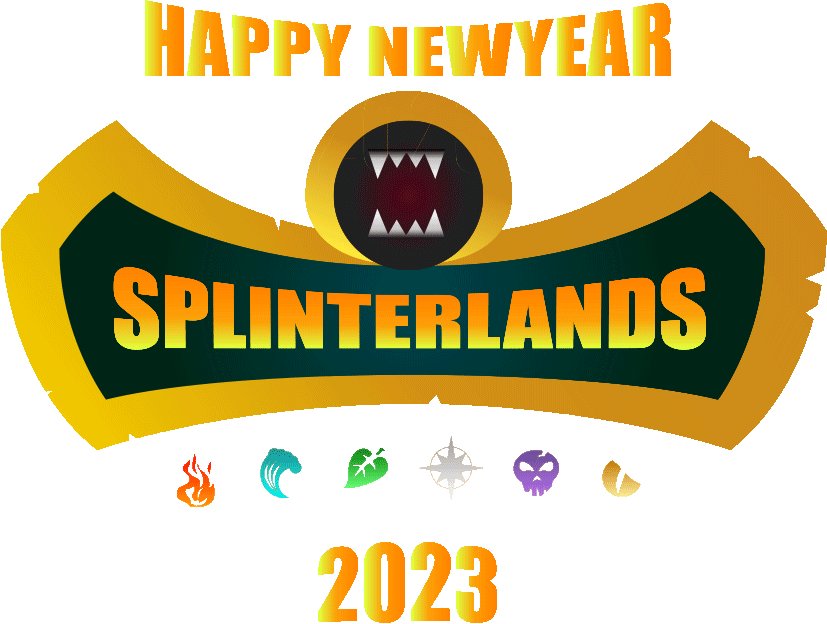
traced Splinterlands Logo to make NewYear GIF
Hi there lovely and creative people of Hive World,
Hope you all are fine and having an awesome day
In my last blog, I shared new year GIFs for #neoxian and other communities and while publishing my blog, I thought to work for #splinterlands community.
And so, I started searching for Splinterlands official logo, but the logo on official site is not much big to work on it...
So I searched on assets room in discord and there are too many graphics so maybe I missed that there...
and after all that, I asked to my Neoxian city friends and also started tracing the logo...
My Friends suggest me to google for it and Mr. @rehan12 shared a big sized Logo to me (Thanks Mr. Rehan)
My plan was to go simple with the Logo but while tracing myself... I changed my plan as I have separate pieces of every object and I used the elements (fire, water, etc.) from the real Logo and created this GIF 😅
My Gif Work

Official Logo as Source Image


Software I Used :
Adobe Illustrator 2019 for tracing the Logo and for stylize Text
Adobe Photoshop 2020 for creating GIF by frames

Steps :
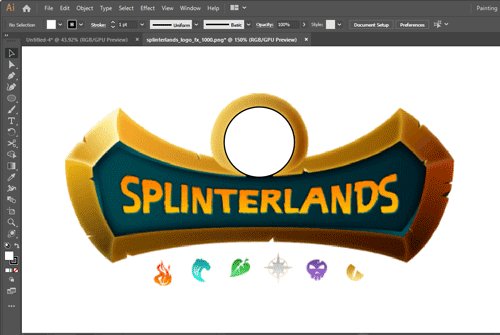
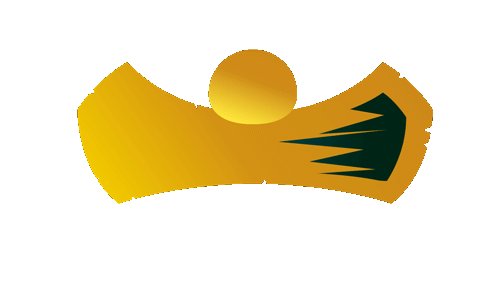
First I traced the official Logo, I tried my best but its not so accurate and I didn't find similar text so I just put what I like best with it...
Also colors are not so similar 😅, check my tracing work in this GIF 👇

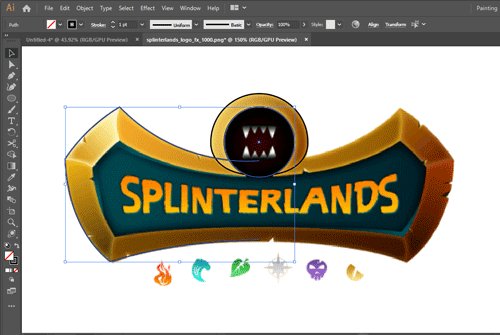
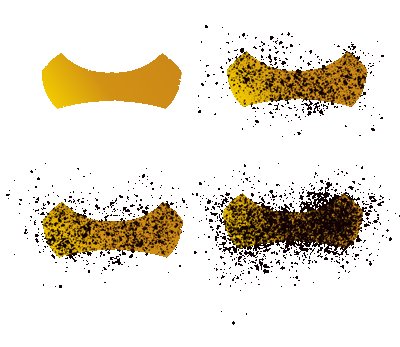
Now I have something to work on, so I decided to go for GIF animation, and for first part I put some brush strokes on an object and remove that part from that and put those on start frames of the GIF

After that, I work on other shapes, try to give some stunning moves 😅 and for that I cut one shape in thorns style and play with opacity with others

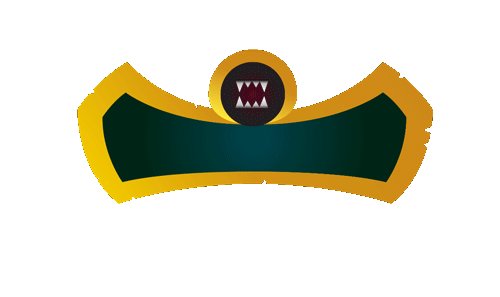
by putting those above objects accordingly to frames, I get this result...

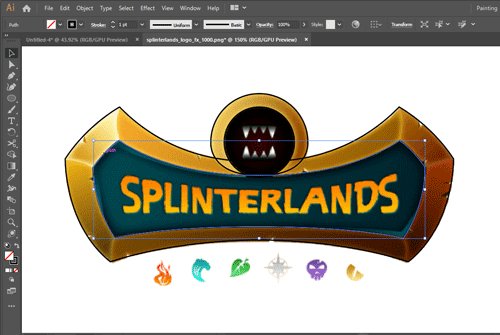
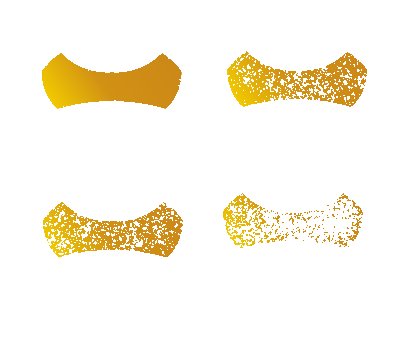
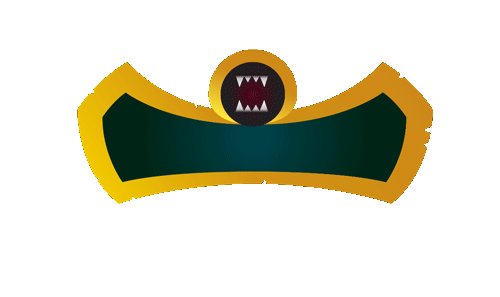
After that, I just moved those teeth ups and downs to get this result 👇


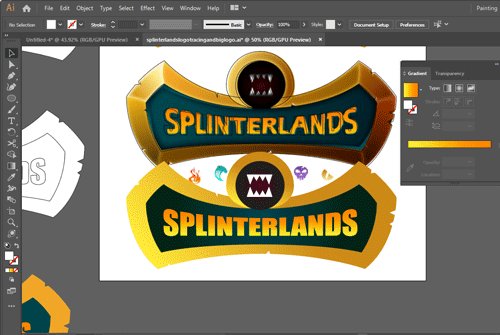
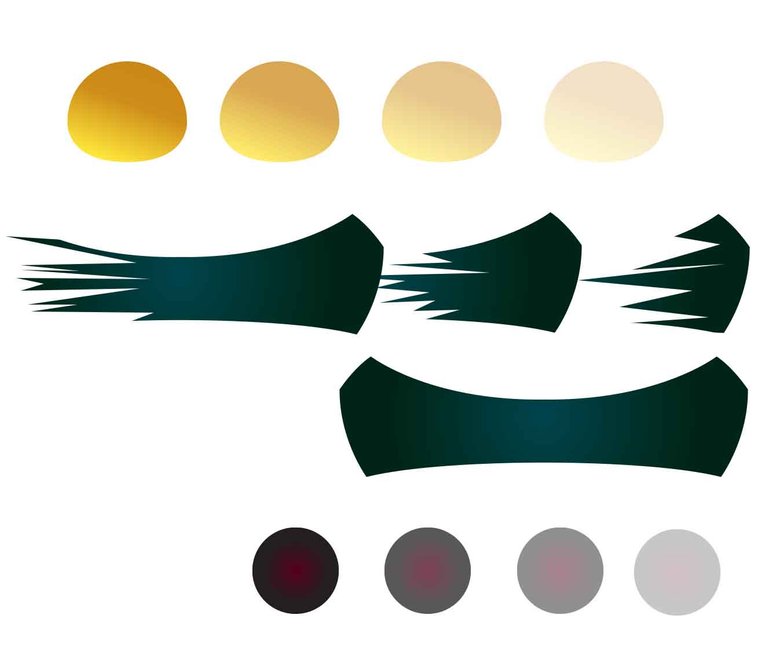
And for adding text, I stylize full text and use Upper ARC option for it.
Expand it to shapes and remove the middle text for the GIF Scene 👇

For elements shapes, I just move those ups and downs and change gradient angle for every text in different frames 😅


That's all what I did... you can check the first image as my final piece.
I have seen those movements in some automated apps and software, but I did all of that manually. hehe just trying to say that its not easy for me but I tried...

Hope You like it,
Thanks for the Visit


Posted using Splintertalk
https://twitter.com/2353952658/status/1607653930414080002
The rewards earned on this comment will go directly to the people( @shrazi ) sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Thank you for sharing this post on HIVE!
Your content got selected by our fellow curator ashikstd & you just received a little thank you upvote from us for your great work! Your post will be featured in one of our recurring compilations which are aiming to offer you a stage to widen your audience within the DIY scene of Hive. Stay creative & HIVE ON!
Please vote for our hive witness <3
Thanks to you for curated my content, Thanks Mr. AshikStd
Aha uncle ji really great work as always 😍, thanks for sharing you sure do have a unique style.
WOW thanks for loving words and appreciation Mr. BhattG
I am just trying and will try my best 😅, glad that you like it,
Have a wonderful day!
Thanks for sharing! - castleberry#6859

Thanks to you 😁 for boosting my content